Comment conserver ou créer des ancres avec le nouvel éditeur de contenu ?
> Comment créer des ancres avec le nouvel éditeur de contenu ?
> Comment conserver les ancres dans un article rédigé avec l'ancien éditeur de contenu ?
Comment créer des ancres avec le nouvel éditeur de contenu ?
Notre éditeur de contenus a évolué : dans cette nouvelle version, la fonctionnalité "ancre" n'est plus disponible. Cet article explique comment contourner cette indisponibilité pour créer de nouvelles ancres.
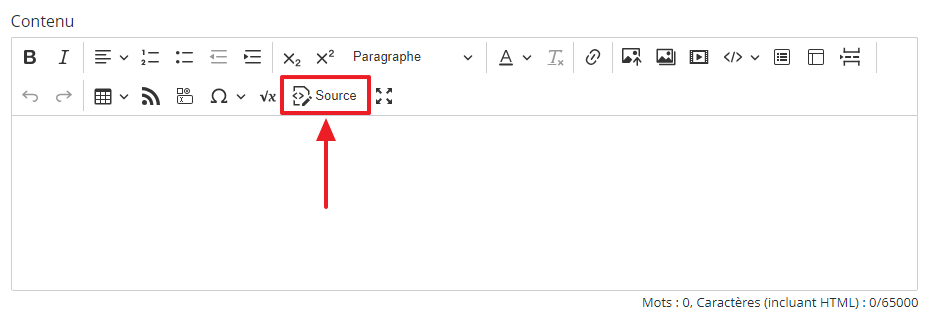
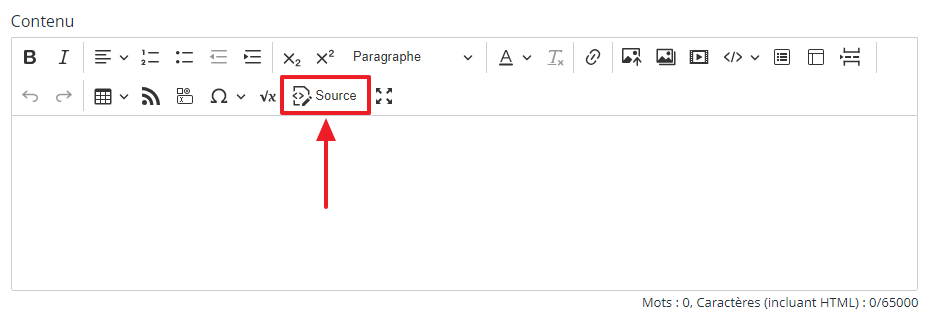
1. Ouvrez le contenu de l'article existant en mode Source.

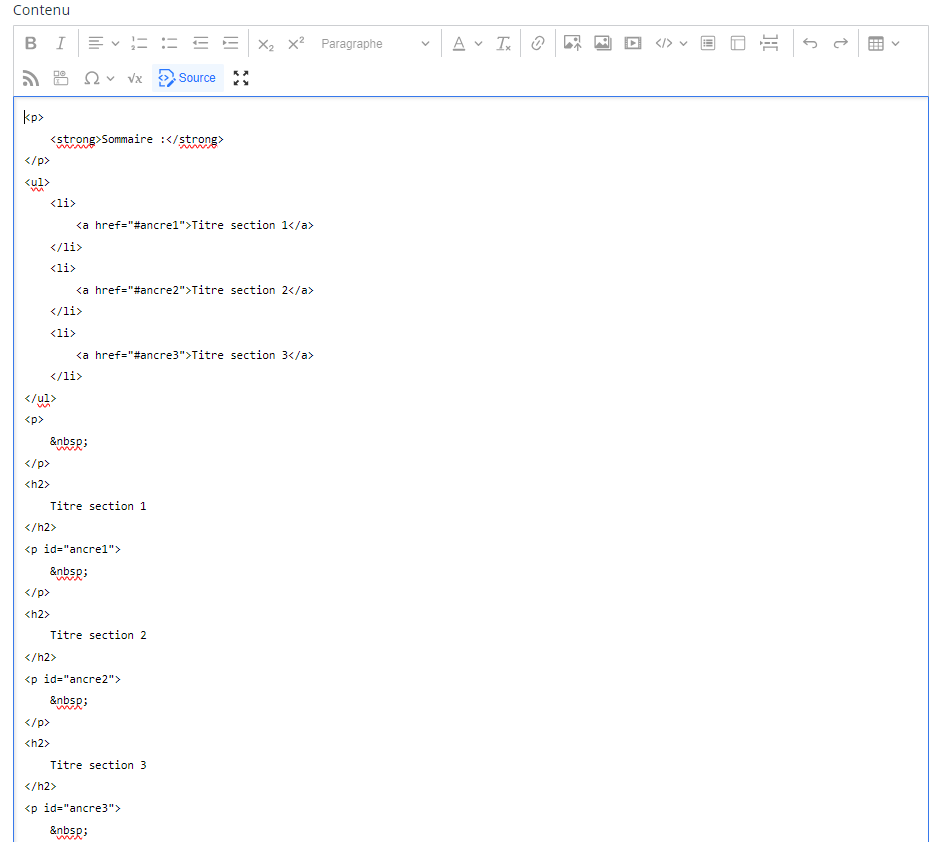
2. Insérez le texte suivant* à l'endroit où vous souhaitez mettre votre ancre.
| <p id="ancre1"></p> |
Remarque : le nom "ancre1" est spécifique à cet exemple, vous pouvez le remplacer par le terme de votre choix : "chapitre3", "section5", etc. Il n'apparaitra pas sur votre page, mais sera visible dans l'url de celle-ci après que vous ayez cliqué sur le lien de l'ancre.
3. Votre ancre est créée. Pour l'utiliser, rendez-vous sur l'endroit dans votre page où vous souhaiter créer le renvoi.
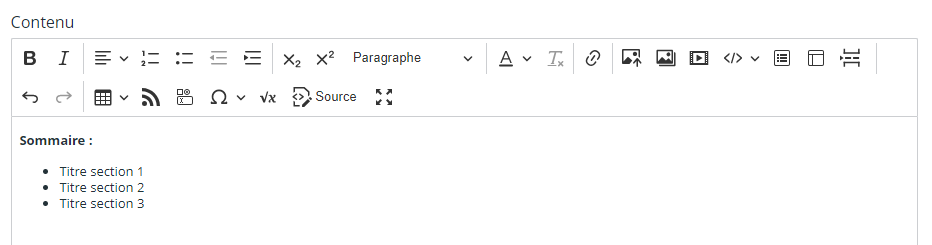
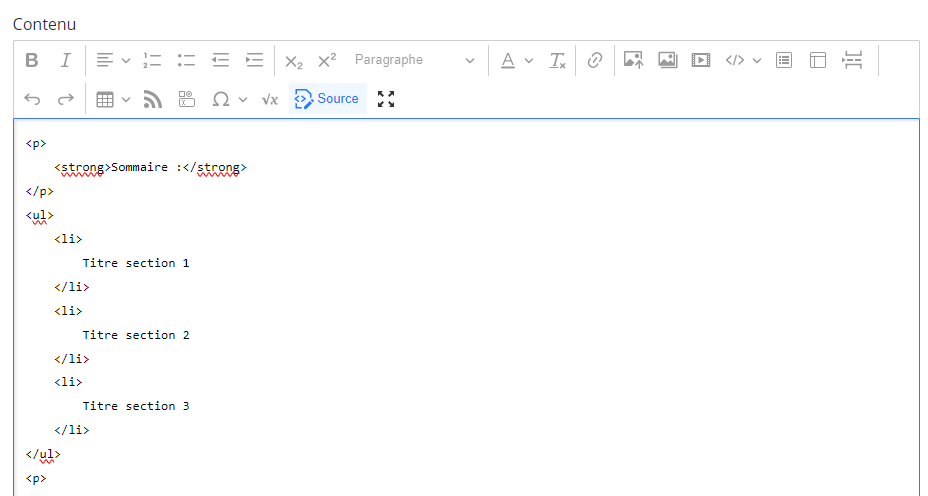
Par exemple, si vous souhaitez créer un sommaire, et que celui-ci est déjà écrit sur votre page, trouvez son équivalent dans le mode Source. N'hésitez pas à utiliser le raccourci "Crtl+F" pour trouver plus rapidement le texte que vous cherchez.


4. Insérez le texte du futur lien dans la balise ci-dessous. Il est nécessaire que le texte soit écrit dans la balise.
Balise sans le texte du lien (avant) <a href="#ancre1"></a> |
Balise avec le texte du lien (après) <a href="#ancre1">Titre section 1</a> |

5. Quittez le mode Source. Vous avez terminé.

Votre ancre est maintenant prise en compte dans la nouvelle version de l'éditeur de contenus.
---------------
*Ce texte est une balise HTML. C'est un élément du code HTML d'une page web. Les balises permettent de mettre en forme et structurer les contenus. Dans notre exemple, cette balise marquait la présence d'une ancre dans l'ancienne version de notre éditeur de contenus. Lors du passage à la nouvelle version, cette balise "ancre" a cessé d'être reconnue si elle n'encadrait pas un texte de votre page, nous poussant ainsi à vous conseiller ce contournement en attendant une correction.
Comment conserver les ancres dans un article rédigé avec l'ancien éditeur de contenu ?
Notre éditeur de contenus a évolué : dans cette nouvelle version, la fonctionnalité "ancre" n'est plus disponible. Cet article explique comment maintenir les ancres que vous aviez créées avec l'ancien éditeur.
1. Ouvrez le contenu de l'article existant en mode Source.

2. Repérez les ancres que vous souhaitez conserver. Elles ont la forme suivante* :
| <a id="monancre" name="monancre"></a> |
Vous pouvez utiliser la fonction recherche de votre clavier pour vous repérer plus facilement. Utilisez "Ctrl+F" et cherchez, par exemple : "<a" ou "monancre".
3. Rajoutez un texte entre les balises, typiquement le titre ou le terme sur lequel vous souhaitez que redirige le lien.
| <a id="monancre" name="monancre">Titre section</a> |
4. Quittez le mode Source. Vous avez terminé.
Votre ancre est maintenant prise en compte dans la nouvelle version de l'éditeur de contenus.
---------------
*Cette forme est une balise HTML. C'est un élément du code HTML d'une page web. Les balises permettent de mettre en forme et structurer les contenus. Dans notre exemple, cette balise marquait la présence d'une ancre dans l'ancienne version de notre éditeur de contenus. Lors du passage à la nouvelle version, cette balise "ancre" a cessé d'être reconnue si elle n'encadrait pas un texte de votre page, nous poussant ainsi à vous conseiller ce contournement en attendant une correction.
Catégories
- Articles

